
Westfield Rebranding
Role: Lead Designer — responsible for end-to-end design of retail, parking, and gift card user experiences.
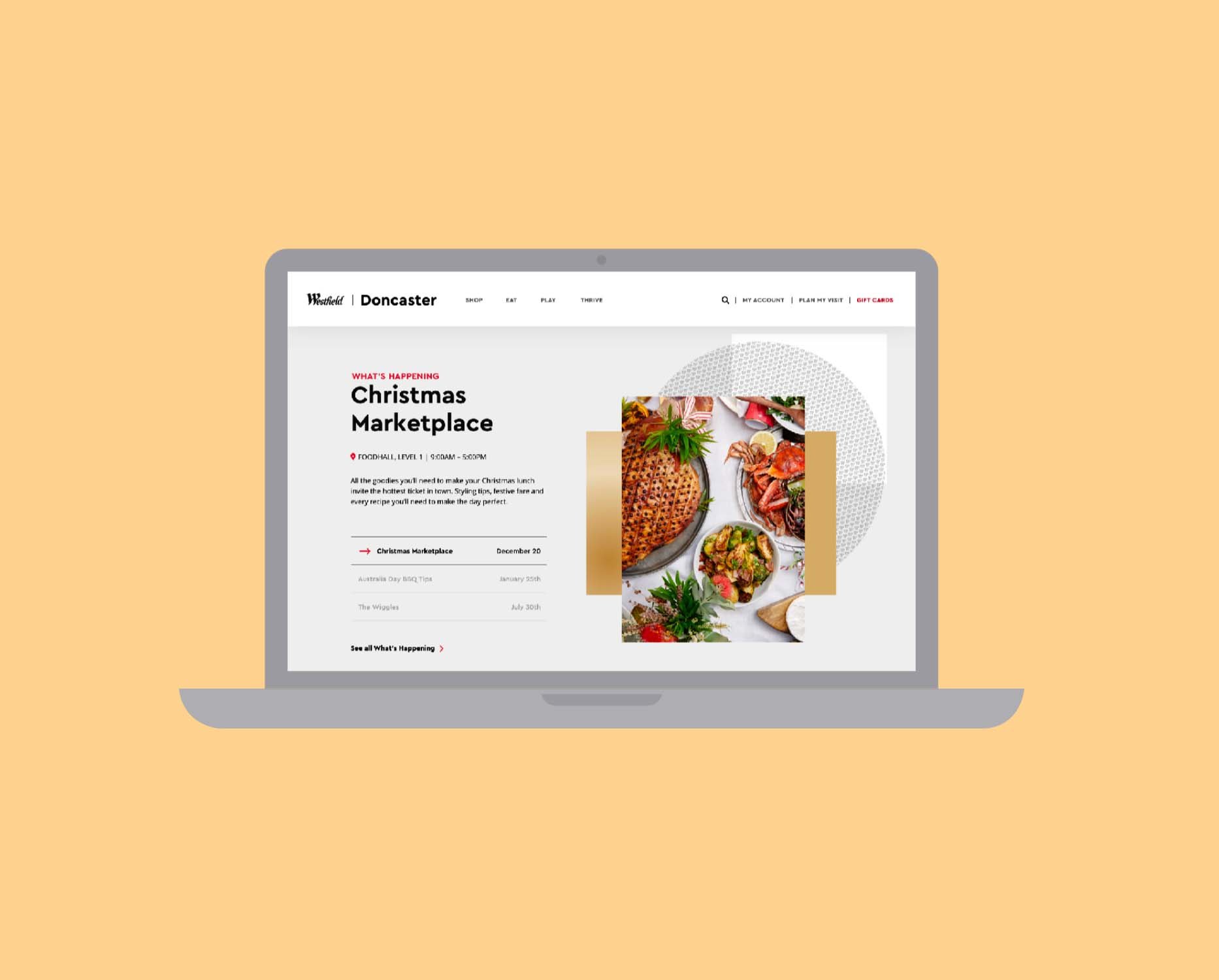
A visit to Westfield is never about just one store, it's a layered experience shaped by many brand touchpoints: apps, mobile, kiosks, directories, social media, and the website. The new Westfield.com.au was designed to reflect this, inspiring users through curated layers of brand stories, local flavour, exclusive offers, and editorial content. We were tasked with delivering a "digital reset product" for Westfield. Collaborating with Fjord Agency, we set the strategic and design foundation for Westfield’s future digital ecosystem.










CASE STUDY
Client: Westfield / Scentre Group
Collaborators: Fjord, In-house Product Design, Content, and Engineering Teams
Project Scope: 40 Websites | 1500+ SmartScreens | SuperScreens | Mobile App | Email | Digital Directories I 55 kiosks I Ticketless machines
Westfield set out to transform its brand by unifying the digital and physical experience across all touchpoints. The goal was to reflect new brand values : Vibrant, Human, Curated, and Easy, through a complete redesign of the digital ecosystem. Working closely with Fjord and cross-functional teams, we focused on creating a consistent, elegant, and user-friendly experience.
A key part of this transformation was a refreshed visual identity. While the iconic Westfield logo remained, we introduced a new graphic ‘W’—a dynamic symbol of connection between online and offline. This was supported by a broader colour palette, bespoke patterns, modern typography, and a more conversational tone of voice. All elements were embedded into a unified Design System to ensure brand consistency at scale.
Our starting point was a "Digital Reset"—a foundational website that laid the groundwork for future digital growth. This first phase focused on restructuring site architecture, streamlining core user flows, applying the new visual language, and introducing features designed to respond to a user’s time and location.
In Phase 2 of Westfield’s digital transformation, the focus shifted to creating a truly connected experience—one that seamlessly linked digital and physical channels while enhancing value for both customers and retailers. We aimed to boost engagement, empower retail partners with smarter tools, and unify all platforms under a single, scalable Design System. Ongoing user research played a critical role, helping us identify pain points, test assumptions on-site, and turn insights into actionable design opportunities through affinity mapping and rapid iteration.
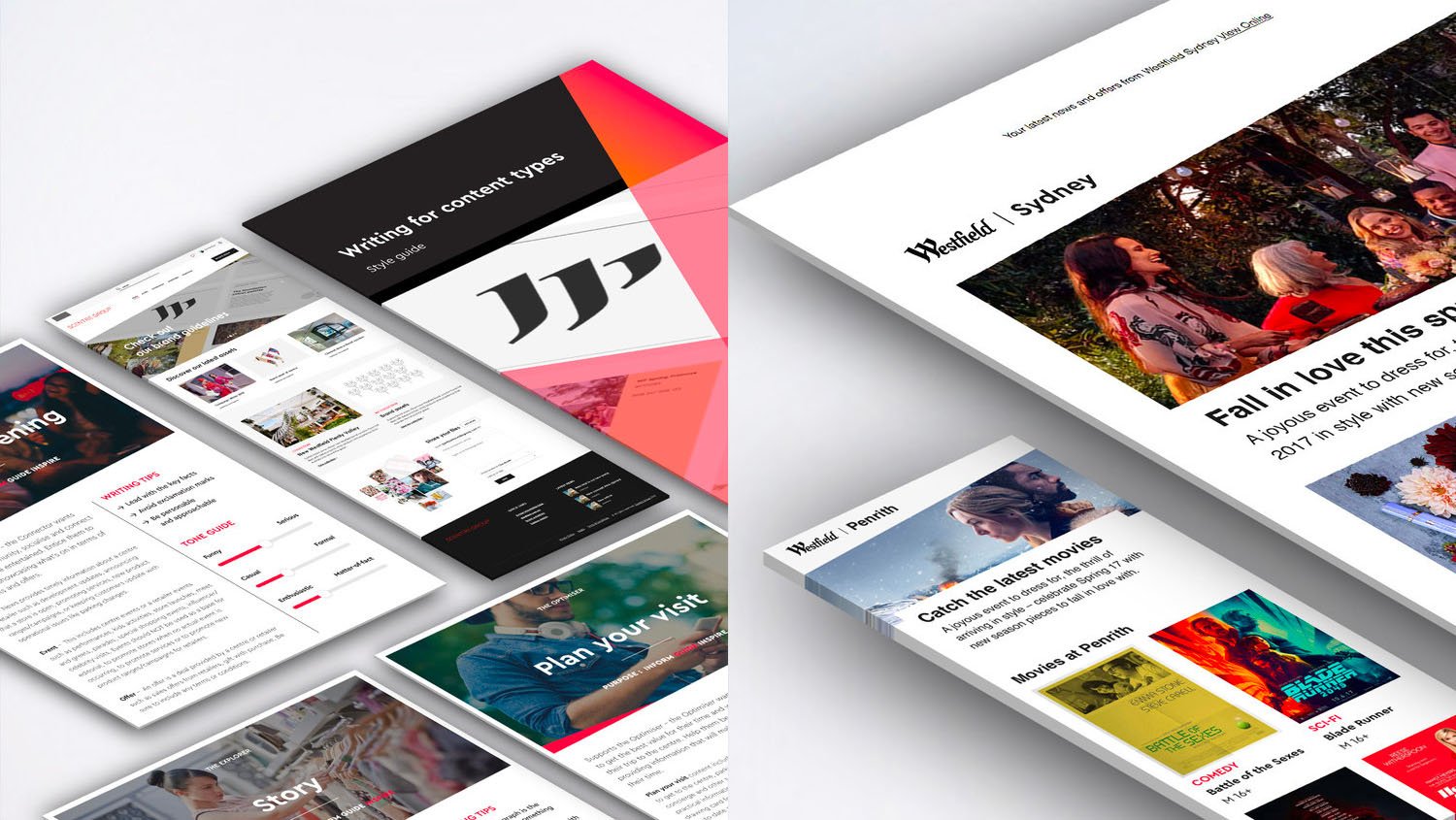
This user-first, iterative approach allowed us to design features that genuinely resonated with customers while revealing new opportunities across the journey. Internally, we built a robust Design System Library and detailed brand guidelines to ensure consistency and efficiency. These also supported the launch of a Digital Asset Management platform, giving every Scentre Group employee easy access to brand resources.
To support scale and ownership, we shifted to a cross-functional squad model, embedding designers into product teams while collectively managing the design system. Within this structure, I led the redesign of three key experience areas: the Gift Card journey—streamlining purchase, gifting, and redemption; the Retailer experience—developing tools to better support business partners; and the Parking experience—simplifying navigation, payments, and real-time updates.
In my role, I worked at the intersection of product, design, content, and engineering, partnering closely with Fjord to bring Westfield’s digital vision to life. I was responsible for shaping the Design System Library, defining the visual identity, and creating style guides that would ensure consistency across platforms. I led the end-to-end design of key product experiences, crafting user flows and interfaces that aligned with the brand’s new direction while maintaining a strong focus on usability.
This work helped unify Westfield’s digital and physical presence, resulting in a cohesive, future-ready design system. The outcome was not only a more intuitive and engaging experience for users and retailers, but also a scalable foundation for ongoing innovation across the business.


Brand guidelines

Brand visual Identity

UI Library

UI Library
